本文共 3720 字,大约阅读时间需要 12 分钟。
大家做接口自动化的时候,测的大多数接口都是基于 http 类型协议的,在 python 中使用 requests 去请求接口还是非常简单的。
最近有部分小伙伴反映在工作中碰到了 webservice 的接口,表示不知道怎么用 python 去做自动化。
其实不管什么类型的接口实现自动化的思路都是一样的,在接口请求上会有一些有区别。
webservice 是基于 SOAP 协议的,SOAP 协议其实就是在 http 协议的基础上,基于 XML 来进行数据传输的一种简易协议(大家可以自行扩展学习),在 python2 中有一个叫做 suds 的库,可以创建 SOAP 协议的客户端,用来请求 webservice 的接口。
虽然 python3 中不再维护 suds 这个库了,但是 python 中依然维护了一些 suds 的分支,比如说 suds-jurko、suds-py3 等等。接下来就给大家详细的介绍一下如何使用 suds-py3 来请求 webservice 的接口。
suds-py3 安装
关于 suds-py 的安装,安装好 python 之后,直接在命令行使用 pip 进行安装就可以了。
- 安装命令pip install suds-py3
- suds-py3 的官方文档: https://suds-py3.readthedocs.io/en/latest/
WSDL 文档的介绍
WebService 的接口是基于 SOAP 协议,每个服务地址都有一个对应 WSDL 文件,WSDL 是一个遵循 WSDL-XML 模式的 XML文档,是用来精确描述 Web 服务的文档。
一个 WSDL 文档通常包含 8 个重要的元素,即 definitions、types、import、message、portType、operation、binding、service 元素。这些元素嵌套在 definitions 元素中,如下案例所示:

WSDL 文档中我们可以看到这个 webservice 的地址中提供了那些服务(接口),每个服务需要一些什么样的参数等等。
和 HTTP 不同的是一个 webservice 地址中提供了多个服务(接口),我们要去使用那个服务(接口),调用对应的方法进行访问即可,关于 WSDL 文档如何去看大家也可以自行扩展学习这边不做过多的扩展,重点给大家介绍在 python 中如何去请求 webservice 接口。
suds 请求 webservice
1、案例接口
为了方便大家学习,我从网上找了 2 个 webservice 接口的 url 地址来给大家做案例演示:
- QQ 在线状态查询接口:http://ws.webxml.com.cn/webservices/qqOnlineWebService.asmx?wsdl
- 参数:QQ 号码
- 返回:Y、N、E(Y 代表在线、N 代表离线、E 代码参数有误!)
- 天气预报查询接口:http://ws.webxml.com.cn/WebServices/WeatherWS.asmx?wsdl
2、案例一
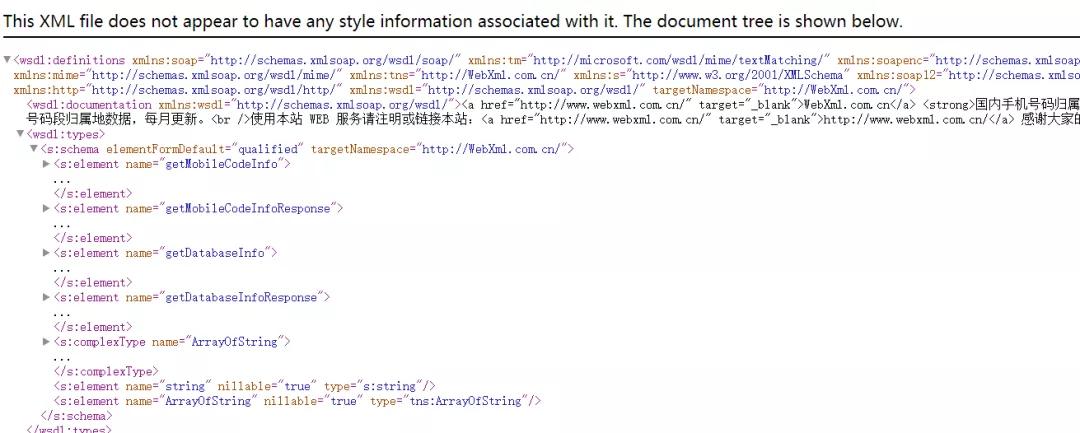
这边我们以 QQ 登录状态查询这个服务地址为例,给大家来讲解;要知道一个 webservice 的地址中有多少个接口,我们可以直接浏览访问 url 地址看 wsdl 的描述文档,我们也可以借助于 soapUI 这个工具,当然我们也可以通过 suds 库创建一个客户端对象,访问该地址去看:
- 代码如下:
from suds import client
url="http://ws.webxml.com.cn/webservices/qqOnlineWebService.asmx?wsdl"
# 访问url地址返回一个client对象
web_s = client.Client(url)
# 打印客户端对象,就可以看到该地址下所有的服务(接口)
print(web_s)
- 详细信息如下:

- 请求具体的某个接口知道接口名和参数之后,我们就可以请求对应的接口
from suds import client
url="http://ws.webxml.com.cn/webservices/qqOnlineWebService.asmx?wsdl"
# 访问url地址返回一个client对象
web_s = client.Client(url)
# 准备参数,请求接口
res = web_s.service.qqCheckOnline(qqCode='121278987')
# 获取返回的结果:
print(res)
3、案例二
上面的 QQ 状态查询是一个比较简单的案例,接口的请求参数和返回参数都比较简单,那么接下来看一个稍微复杂一点的接口,天气预报查询:
- 第一次请求用上一个案例的代码,修改地址直接请求这个时候会出现报错:from suds import clienturl="http://ws.webxml.com.cn/WebServices/WeatherWS.asmx?wsdl"# 访问url地址返回一个client对象web_s = client.Client(url)# 打印客户端对象,就可以看到该地址下所有的服务(接口)print(web_s)
- 运行错误:上述代码报错的原因是因为,suds 在解析返回来的 WSDL 的时候,发现返回的 XML 中的有些类型,不在标准的 XML 架构命名空间中,因此解析的时候报错了,这个时候我们需要加上如下几行代码,导入当前服务的命名空间
- 再次请求from suds import clienturl="http://ws.webxml.com.cn/WebServices/WeatherWS.asmx?wsdl"from suds.xsd.doctor import Import, ImportDoctorimp=Import('http://www.w3.org/2001/XMLSchema',location='http://www.w3.org/2001/XMLSchema.xsd')imp.filter.add('http://WebXml.com.cn/')doctor=ImportDoctor(imp)web_s = client.Client(url,doctor=doctor)print(web_s)
- 响应结果打印连接的客户端可以看到,应该服务地址中有 6 个服务(接口),然后下面还有一些类型的介绍。如果要调用某个方法,就用客户端对象调用对应的方法即可。
4、自定义类型的请求参数
- 基本的字符串类型:
上面 2 个案例,接口的请求参数都是比较标准的字符串类型,调用的时候直接传入即可,有些服务的参数可能是服务命名空间中自定义的参数类型,那么调用相关服务之前就需要处理参数了。
- 命名空间内自定义的参数类型
命名空间内自定义的参数类型,在调用相关方法之前,我们需要去获取参数类型的结构,然后按照结构构造参数

- 参数类型的获取
-
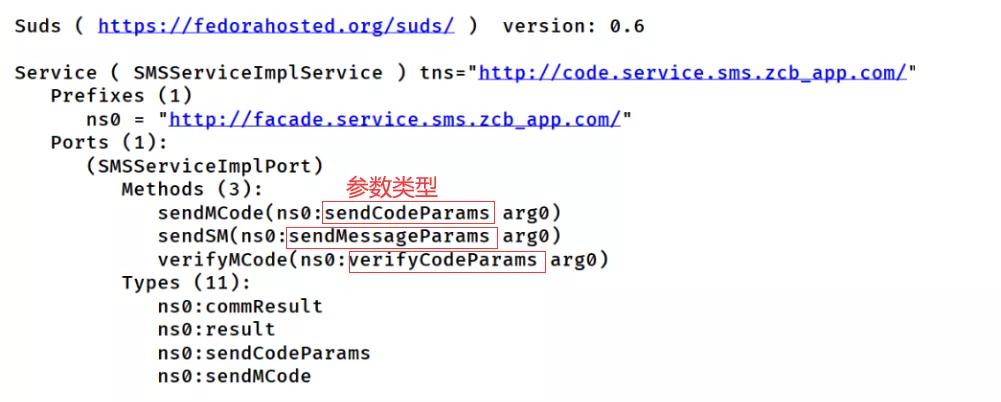
- 案例
- 上面是一个内部 webservice 地址(不对外开放),可以看到该服务下面有三个方法,每个方法中的请求参数都是命名空间内自定义的类型,如果说没有接口文档可以参考,我们如何知道这三个类型的参数应该传入什么呢?
- 我们以 sendMCode 这个方法为例,这个方法需要一个 SendCodeParams 类型的参数,我们要获取该类型参数的结构,我们可以直接创建一个该类型的对象,打印即可看到该参数的结构
- from suds import client
- # 内部地址
- url = 'http://127.0.0.1:8080/sms-service-war-1.0/ws/smsFacade.ws?wsdl'
- cli = client.Client(url)
- # 创建参数类型
- params = cli.factory.create("ns0:sendCodeParams")
- # 打印参数
- print(params)
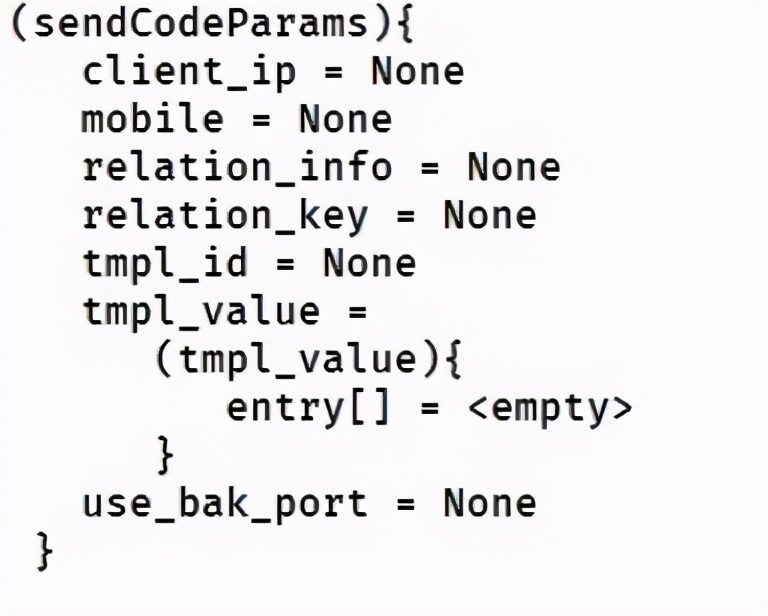
运行结果:

运行上述代码,就可以看到 sendCodeParams 这个参数的结构,那么在请求该接口时,按照该格式去组织参数即可(其中有些是非必填参数,这边是看不出来的,需要参考接口文档)。
好了,关于 webservice 的接口请求就给大家介绍到这里,关于 suds 更多的使用方法,大家可以参考官方文档
下面我收集和整理很多资料,整体是围绕着【软件测试】来进行整理的,主体内容包含:python自动化测试专属视频、Python自动化详细资料、全套面试题等知识内容。

关注微信公众号【程序员二黑】即可领取Python自动化测试资源了
转载地址:http://lxsoz.baihongyu.com/